Delphiでは、すでにプログラムの部品が用意されており、それを利用すれば簡単にプログラムが作れます。
そこで、そのコンポーネントを利用する方法について学習しましょう。
保存する
ファイル→すべての保存 あるいは画面上部のフロッピーディスクが二枚重なったようなマークをクリックして保存をしてください。
コンポーネントを利用する
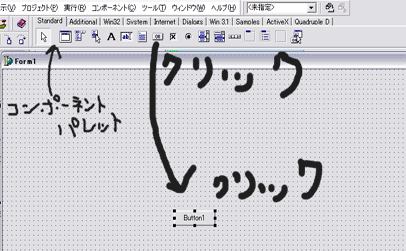
画面上部のコンポーネントパレットのボタンみたいなのをクリックし、そしてフォームデザイナ(画面中心ほどにあるであろう灰色のやつです)をクリックして下さい。

つくったら、button1の上で適当にドラッグしてみましょう。ぐるぐる動きます。縁の部分をドラッグしてみましょう。うにょうにょします。
さて、ボタンをつくったところでF9キーを押してみましょう。これだけでボタンができます。押すとへこみます。なんとクリックを2回するだけでボタンができてしまいました。すごいでしょう。すごいよね。すごいすごい。
このように、他人がつくったコンポーネントを利用してお絵かきソフト感覚で簡単にプログラムを作れるのがDelphiの便利なところなのです。ちなみにDelphiはコンポーネントの多さが多環境に比べて圧倒的に多いことで有名です。これらが教育用に使われる理由なのでしょうね。
ここに、様々なコンポーネントを紹介しておきます。お絵かきソフト感覚でいろいろ貼り付けて楽しんでください。
- TLabel
- 文字を表示します。
- TMemo
- メモ帳のような役割をします。
- TImage
- Pictureプロパティに画像を読み込めば画像を表示します。
プロパティについて
プロパティとは性質、状態を表すデータのことです。自分の「名前」や「現在いる部屋(化学室?)」、「成績」をイメージするとわかりやすいでしょう。
プロパティの変更
button1のプロパティをいじってみましょう。
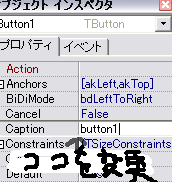
先ほど貼り付けたボタンをクリックし、オブジェクトインスペクタのcaptionの"button1"を「◎」等の適当な言葉に変えてみてください。そして実行してください。
 表示される文が変わりましたね?captionは"説明文"や"表題"という意味です。プロパティを変えればボタンをいろいろカスタマイズすることができます。
表示される文が変わりましたね?captionは"説明文"や"表題"という意味です。プロパティを変えればボタンをいろいろカスタマイズすることができます。
主なコンポーネントのプロパティ(TButton以外のものもあり)
ここに利用するケースが多いプロパティを羅列しておきます。「こんな大量に覚え切れんわボケ」という方もいらっしゃると思われますが、安心してください。無理して覚える必要はありません。むしろ使っていると自然に定着してくれます。ちなみに各プロパティの名前の意味を英和辞書で調べてみると結構覚えられます。
- Name
- コンポーネントを特定するための「名前」のようなもの。プログラムのウィンドウのこれは「Form1」になっています。
- Caption
- 表題。ユーザーがコンポーネントを区別できるようにするために必要とされるもの…というと非常にわかりにくいですが、Tbuttonではボタンの上に表示されている文字列です。
- font
- フォントのタイプ。文字の大きさ・色の変更はこちらで。ほかのプロパティと違って今までプロパティを入力していた欄をダブルクリックしないとプロパティが変更できません(ほかにも方法はあるんですがね)。
- height
- 縦幅。コレを増やせば縦にみょーんってなります。
- カタカナ発音的に「ヘイト」と発音する人がいますが、この発音は誤りです。カタカナで表すとどちらかというと「ハイト」といった感じでしょうか?正確な発音が知りたければ辞書で調べてください。
- width
- 横幅。コレを増やせば横にどーんってなります。
- これも、カタカナで表すと「ウィドス」ではなく「ワイズ」に近い発音をします。辞書で調べてみましょう。
- left
- コンポーネントのx座標。増やせば右に行きます。
- top
- コンポーネントのy座標。増やせば下に行きます。(ちなみに座標は左上が原点となっており、y座標は下に行くほど高くなります)
- visible
- みえるかみえないか。Falseにすれば見えなくなります。
- color
- そのまんまです。色。
- picture
- 画像。
- Enabled
- falseにするとそのコンポーネントがマウスやキーボードに応答しないようになります。
- Tag
- 特別な意味はない、プログラマが自由に利用できるようにされたプロパティです。
イベントを利用する
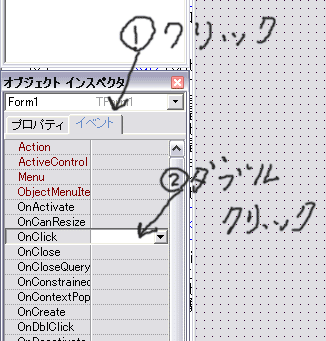
ボタンを表示するところまで来ました。しかし、クリックしてもなにも起きません。さびしいですよね…そこで、クリックすると"この人痴漢です!!111"と表示するようにしてみましょう。オブジェクトインスペクタの"イベント"というところをクリックし、下にある"OnClick"の右をダブルクリックしてください。
 の所です
の所です
すると、エディタウィンドウに次のような文が表示されると思います。
procedure TForm1.button1Click(Sender: TObject);
begin
end;よくわからないものがでてきましたね。実はこのbeginとend;の間に命令をかけば、button1をクリックしたときにその命令が実行されるのです。
ためしに命令を書いてみましょう。showmessageはメッセージボックスを表示する手続きで、後ろの括弧のなかに表示させたい文字列を書けばその文を表示してくれます。
procedure TForm1.button1Click(Sender: TObject);
begin
showmessage(この人痴漢です!!!!11111)
end;書いたら、F9を押して実行してみましょう。実行すると、変なエラーがでるかと思います。実は、基本的にソース中には「全角文字」を書くことはできないのです。日本語のところだけ赤とかに色が変わったと思いますが、これは「書いちゃいけないところに書いちゃってるよ」と警告してくれているのです。
ちなみに、半角文字でもエラーがでます。(例・showmessage(konohitochikandesu!!!);)なぜなら、このままだとコンパイラは命令文(例「ShowMessage」)や変数名(例「x」「y」)と文字列を区別できないのです。もし「1+1」と表示したいときShowMessage(1+1)と書かれたら人間でも2を表示したらいいのか1+1と表示したらいいのか混乱しますよね?
文字列として認識させるためには両端に'(単引用符)を書いて囲んでください。つまり
procedure TForm1.button1Click(Sender: TObject);
begin
showmessage('この人痴漢です!!!!11111');
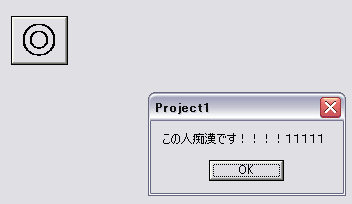
end;このように書けばよいのです。実行すれば このように表示されたかと思います。
このように表示されたかと思います。
このように、onclickイベントを利用すればクリックした時の命令を実行させることができます。このようにイベントはとても便利なもので、実はイベントを利用しなければまともなゲームはつくれません。
ついでなので他のイベントの説明もしておきましょう。いろいろためしてみてください。プロパティのところで言ったように、無理して覚える必要はありません。いろいろ利用して早くイベントを使うことに慣れてください。
- OnCreate
- そのコンポーネントが生成されたとき。Form1のOnCreateイベントだとプログラム起動時になります。
- OnDestroy
- コンポーネントが破棄されたとき。OnCloseも似たような働きをします。
- このDestroyはトランスフォーマーに出てくるあのデストロイヤーのデストロイです。…わかんないか。
- Form1のOnDestroyイベントだとプログラムが終了された後発生します。
- OnKeyDown
- キーボードが押された時。
- OnKeyUp
- キーボードが押された状態から離された時。
- OnMouseDown
- そのコンポーネントの上でマウスのボタンが押された時。
- OnMouseMove
- そのコンポーネントの上でマウスが動いた時。
- OnDblClick
- そのコンポーネントの上でダブルクリックした時。
コンポーネントのプロパティをShowMessageと併せて利用する
まず今まで通りTButtonをフォームデザイナに貼り付けてから、![]() もTButtonと同じ要領で貼り付けてください。そしてその
もTButtonと同じ要領で貼り付けてください。そしてその![]() のNameプロパティが"Edit1"になっているのを確認し、お好みでTextプロパティを変更して下さい(ちなみにTEditのTextプロパティはエディットボックス内に表示されているテキストをさします)。そこまで終わったら、いままでの
のNameプロパティが"Edit1"になっているのを確認し、お好みでTextプロパティを変更して下さい(ちなみにTEditのTextプロパティはエディットボックス内に表示されているテキストをさします)。そこまで終わったら、いままでの
procedure TForm1.button1Click(Sender: TObject);
begin
showmessage('この人痴漢です!!!!11111');
end;を
procedure TForm1.button1Click(Sender: TObject);
begin
showmessage(Edit1.Text);
end;こう変更してください。みなさんはきっとここで「『Edit1.Text』って何よ?」と思うでしょう。この『Edit1.Text』は「Edit1」の「Textプロパティ」を指します。つまり、.は「〜の」といった感じの意味なのです。
実行すれば「Edit1.Text」は「Edit1のTextプロパティ」を指しているため、Edit1のテキストがそのまま表示されるはずです。
ところで、なぜ今回はEdit1.Textの両端に「'」(単引用符)をつけなかったのでしょうか?逆に考えてみましょう。なぜ今までは前後に単引用符(')をつけたのでしょうか?つけないとコンパイラは命令文(例「ShowMessage」)や変数名(例「x」「y」)と文字列を区別できな
かったからですよね?
「Edit1.Text」プロパティは「String型」の文字列が入った「変数」ですので、「文字列」としてではなく「変数名」として認識させなければならないのです。要するに単引用符(')をつけてはいけないのです。ちなみに単引用符をつけると

と表示されてしまいます。
文字列を結合する
ついでなので、「文字列」と「変数」の両方を同時につなげて表示する方法もおしえちゃいましょう。先ほどの文を
procedure TForm1.button1Click(Sender: TObject);
begin
showmessage('Edit1のテキストは' + Edit1.Text);
end;こう変えてください。この「+」は文字列同士を結合する役割をしています。実行すれば'Edit1のテキストは'とEdit1のテキストが結合されて表示されるはずです。
発展
何もないところで、Ctrlキー+スペースキーを押してみましょう。
次に、「Edit1.」と入力してから押してみましょう。そして、ゆっくり「Text」と入力してみましょう。
この機能がどのように便利か考えてみましょう。